[JQuery]列印包含css 的div-jqprint
在開發網站的時候很常會遇到需要印列頁面的需求,以往常用的做法是在列印時,將不想列印的部分隱藏,或者另開一個頁面直接將想列印的部分的html寫入並列印,不過這些做法都很麻煩,而且會有css引用的問題,導致跑版之類的。
所以今天想介紹一下「jqprint」,在開發上真的會方便很多。
範例:
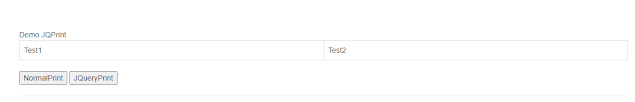
1.html code(拿「傳統」作法跟「jqprint」做個比較)
<table class="table table-bordered landTable tabbleNarrow table-center table-vert-center" id="PrintDiv">
<tr>
<td>Test1</td>
<td>Test2</td>
</tr>
</table>
<button onclick="NormalPrint()">NormalPrint</button>
<button onclick="JQueryPrint()">JQueryPrint</button>
@section scripts
{
<script src="~/Scripts/custom/jqprint.js"></script>
<script>
function NormalPrint() {
w = window.open();
w.document.write($('#PrintDiv').html());
w.print();
w.close();
}
function JQueryPrint() {
$("#PrintDiv").jqprint();
}
</script>
}
2.jqprint.js檔案內容
// -----------------------------------------------------------------------
// Eros Fratini - eros@recoding.it
// jqprint 0.3
//
// - 19/06/2009 - some new implementations, added Opera support
// - 11/05/2009 - first sketch
//
// Printing plug-in for jQuery, evolution of jPrintArea: http://plugins.jquery.com/project/jPrintArea
// requires jQuery 1.3.x
//
// Licensed under the MIT license: http://www.opensource.org/licenses/mit-license.php
//------------------------------------------------------------------------
//solve Cannot read properties of undefined (reading 'opera') issue
jQuery.browser = {};
(function () {
jQuery.browser.msie = false;
jQuery.browser.version = 0;
if (navigator.userAgent.match(/MSIE ([0-9]+)./)) {
jQuery.browser.msie = true;
jQuery.browser.version = RegExp.$1;
}
})();
(function ($) {
var opt;
$.fn.jqprint = function (options) {
opt = $.extend({}, $.fn.jqprint.defaults, options);
var $element = (this instanceof jQuery) ? this : $(this);
if (opt.operaSupport && $.browser.opera) {
var tab = window.open("", "jqPrint-preview");
tab.document.open();
var doc = tab.document;
}
else {
var $iframe = $("<iframe />");
if (!opt.debug) { $iframe.css({ position: "absolute", width: "0px", height: "0px", left: "-600px", top: "-600px" }); }
$iframe.appendTo("body");
var doc = $iframe[0].contentWindow.document;
}
if (opt.importCSS) {
if ($("link[media=print]").length > 0) {
$("link[media=print]").each(function () {
doc.write("<link type='text/css' rel='stylesheet' href='" + $(this).attr("href") + "' media='print' />");
});
}
else {
$("link").each(function () {
doc.write("<link type='text/css' rel='stylesheet' href='" + $(this).attr("href") + "' />");
});
}
}
if (opt.printContainer) { doc.write($element.outer()); }
else { $element.each(function () { doc.write($(this).html()); }); }
doc.close();
(opt.operaSupport && $.browser.opera ? tab : $iframe[0].contentWindow).focus();
setTimeout(function () { (opt.operaSupport && $.browser.opera ? tab : $iframe[0].contentWindow).print(); if (tab) { tab.close(); } }, 1000);
}
$.fn.jqprint.defaults = {
debug: false,
importCSS: true,
printContainer: true,
operaSupport: true
};
// Thanks to 9__, found at http://users.livejournal.com/9__/380664.html
jQuery.fn.outer = function () {
return $($('<div></div>').html(this.clone())).html();
}
})(jQuery);
3.結果
(1)NormalPrint
(2)JQueryPrint






留言
張貼留言